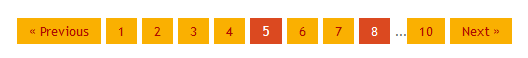
ومن خلال شرحنا نوفر لكم هذه الخاصية مع العديد من الاشكال والالوان مختلفة لترقيم الصفحات تناسب العديد من المدونات على حسب الوانها و شكالها.
اضافة ترقيم الصفحات لمدونة بلوجر
يمكنك إضافة هذه القطعة في خطوتين فقط.1. إضافة CSS.
2. اضافة الجافا سكربت JavaScript.
الان دعونا نرى كيفية اضافة CSS لترقيم الصفحات.
1. اضافة CSS
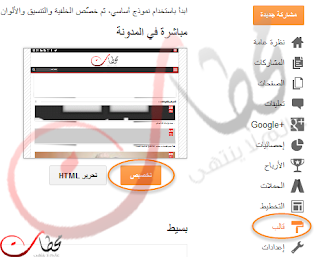
الخطوة الأولى: الذهاب الى لوحة تحكم بلوجر > قالب > اضغط على تحرير HTML.الخطوة الثانية: انقر داخل المكان الموجود به الكود و بعدها استعمل لوحة المفاتية واضغط CTRL + F لفتح مربع البحث.
اكتب أو لصق الكود التالى داخل مربع البحث واضغط على Enter للعثور عليه:
]]></b:skin>الخطوة الثالثة: الان عليك اختيار الشكل أو اللون الذى تريد اضافتة واختيار الكود الخاص به واضافتة فوق كود ]]></b:skin>.
الشكل 1:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background:#CECECE;text-decoration:none;color: #000;}
.showpageOf{display:none!important}
#blog-pager .showpage, #blog-pager .pagecurrent{font-weight:bold;color: #888;}
#blog-pager .pages{border:none;}
الشكل 2:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#EC8D04;text-decoration:none;color: #fff;}
#blog-pager .showpage, #blog-pager, .pagecurrent{font-weight:bold;color: #000;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
الشكل 3:
#blog-pager{clear:both;margin:30px auto; padding: 7px;text-align:center;font-size: 11px;background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #000000),color-stop(1, #292929)); background-image: -o-linear-gradient(top, #000000 0%, #292929 100%);background-image: -moz-linear-gradient(top, #000000 0%, #292929 100%);background-image: -webkit-linear-gradient(top, #000000 0%, #292929 100%);background-image: -ms-linear-gradient(top, #000000 0%, #292929 100%);background-image: linear-gradient(to top, #000000 0%, #292929 100%); padding: 6px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{padding: 3px 10px;margin-right:5px; color: #fff;}
.displaypageNum a:hover,.showpage a:hover,.pagecurrent{background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #59A2CF),color-stop(1, #D9EAFF));background-image: -o-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -moz-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -webkit-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -ms-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);
background-image: linear-gradient(to top, #59A2CF 0%, #D9EAFF 100%);text-decoration: none;color: #000;
-webkit-border-radius: 3px;-moz-border-radius: 3px;
border-radius: 3px;}
.showpageOf{display:none!important}.blog-pager-older-link, .home-link, .blog-pager-newer-link {background: transparent;}
a.blog-pager-older-link, a.home-link, a.blog-pager-newer-link {color: #fff;}
#blog-pager .pages{border:none;background: none;}
الشكل 4:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px;}
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 14px;padding: 5px 12px;margin-right:5px; color: #666; background-color:#eee;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#359BED;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#359BED;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
الشكل 5:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #3E5801; background-color:#E0EDC1;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#FEF6DF;text-decoration:none;color: #E16800;}
#blog-pager .pagecurrent{font-weight:bold;color: #D25E71;background:#FFDEDF;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
الشكل 6:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 13px;padding: 5px 12px;margin-right:5px; color: #AD0B00; background-color:#FAB001;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#DB4920;text-decoration:none;color: #fff;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
الشكل 7:
#blog-pager{clear:both;margin:30px auto;text-align:center; padding: 7px; }
.blog-pager {background: none;}
.displaypageNum a,.showpage a,.pagecurrent{font-size: 12px;padding: 5px 12px;margin-right:5px; color: #222; background-color:#eee; border: 1px solid #EEEEEE;}
.displaypageNum a:hover,.showpage a:hover, .pagecurrent{background:#E5E5E5;text-decoration:none;color: #222;}
#blog-pager .pagecurrent{font-weight:bold;color: #fff;background:#DB4920;}
.showpageOf{display:none!important}
#blog-pager .pages{border:none;}
ملاحظة: إذا كنت تريد إخفاء أزرار"First" و "Last" إضافة هذا السطر تحت كود CSS:
2. اضافة الجافا سكربت JavaScript
الخطوة الرابعة: اضغط (CTRL + F) و ابحث عن هذا الكود</body>الخطوة الخامسة: اضافة الكود التالى فوقة
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
/*<![CDATA[*/
var perPage=7;
var numPages=6;
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
var urlactivepage=location.href;
var home_page="/";
/*]]>*/
</script>
<script src="https://googledrive.com/host/0B-MkbyBUyPsbOHZjZVRtY0lsQ0k"/>
</b:if>
</b:if>
اعداد الكود
بعد تثبيت الكود تحتاج الى تغيير الاعدادات الافتراضية.perPage: 7,
numPages: 6,
var firstText ='First';
var lastText ='Last';
var prevText ='« Previous';
var nextText ='Next »';
}
1. perPage: تدل على عدد المشاركات الى سوف تظهر فى الصفحة الواحده وهى (7). و يمكن تعديلها حسبما تريد.
2. numPages: عدد الصفحات التى سوف تظهر فى ترقيم الصفحات وهى (6).
3. يمكنك استبدال 'First', 'Last' وأيضا "« Previous" and "Next »" على حسب اللغة التى تريد.
اصلاح مشاكل التسميات Labels:
الاعدادات الافتراضية لبلوجر تقوم بعرض 20 مشاركة فى صفحات التسميات ولكى تظهر هذه القطعة فى صفحة التسميات علينا خفض القيمة التى تعطيها بلوجر الى 7 مشاركات فقط مثل المتغير perPage.وذلك يكون كالأتى وعن طريق البحث عن الكود التالى.
expr:href='data:label.url'واستبداله بالكود التالى.
expr:href='data:label.url + "?&max-results=7"'7 هو عدد المشاركات الذى سوف يظهر فى كل صفحه
الخطوة الأخيرة: اضغط خفظ النموذج واستمتع بالقالب!!
اذا واجهتكم اى مشكلة فى تركيب الكود شاركونا المشاكل لحلها ان شاء الله.